Seitdem immer mehr Nutzer auch mobil übers Smartphone oder Tablet auf Websites zugreifen, ist Responsive Webdesign in aller Munde. Auch ich arbeite seit Jahren nur mehr mit diesem Designansatz. Doch für viele (auch meiner Kunden) ist manchmal immer noch nicht ganz klar was dieses „responsive“ eigentlich genau heißt?
Responsive bedeutet aus dem Englischen übersetzt „reagierend“. Eine responsive Website soll flexibel auf die Bildschirmgröße des jeweilige Ausgabemediums reagieren, also zum Beispiel auf Computer, Laptops, Tablet oder Smartphone.
Je kleiner ein Bildschirm ist, desto weniger Platz steht zur Verfügung. Früher musste man wenn man eine Website aufrief quasi hineinzoomen (sofern das technisch schon möglich war) um gewisse Dinge lesen zu können, manches war komplett abgeschnitten. Und die Bedienbarkeit war sagenhaft schlecht.
Dann ging man dazu über eigene mobile Websiteversionen zu erstellen, was in der Erstellung aber auch in der Wartung sehr aufwändig war. Zusätzlich gibt es mittlerweile so viele unterschiedliche Bildschirmgrößen, dass damit nie alles abgedeckt werden könnte.
Dies ist beim responsive Design nicht notwendig. Eine responsive Website passt sich dem zur Verfügung stehenden Platz flexibel an, damit sie immer einfach zu Bedienen bleibt.
Dies betrifft mehrerlei Bereiche des Designs:
Anordnung der Designelemente
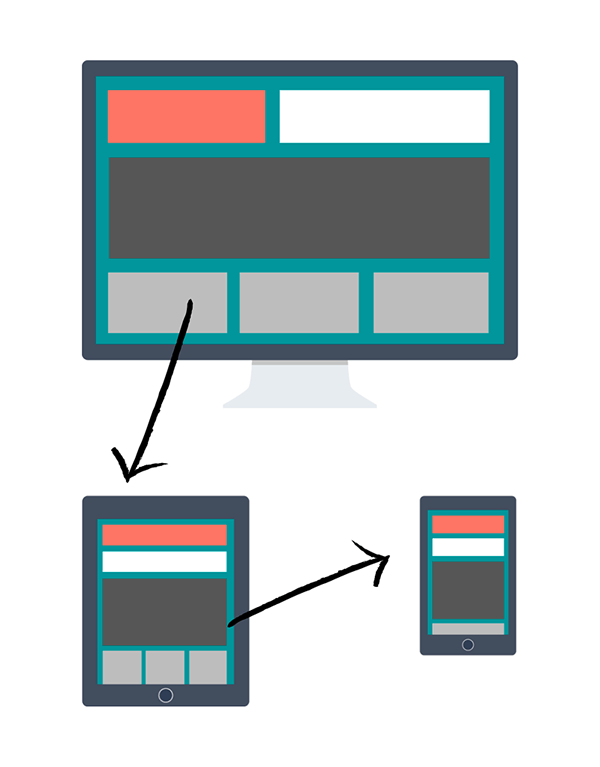
Werden Elemente in der Desktopansicht zum Beispiel nebeneinander dargestellt, werden diese in der mobilen Ansicht untereinander angeordnet:

Navigationsmenü
Die Navigationsmenü(s) müssen in einer mobilen Ansicht der Website gut bedienbar und leicht aufzufinden sein. Es gibt hier viele Möglichkeiten dies umzusetzen, wie zum Beispiel Navigationselemente als Auswahlliste (Dropdown) anzubieten oder eine rasterbasierte Navigation, bei der die Menüpunkte in eine tabellarische Anordnung gebracht werden.
Bewährt und somit fast Standard geworden ist heutzutage aber die Verwendung eines sogenannten Toggle Menüs in mobiler Ansicht. Hierbei wird die Navigation zuerst komplett versteckt und kann dann bei Klick auf das mittlerweile bekannte Burger Symbol (3 Striche übereinander) aufgeklappt oder eingeblendet werden. Die Inhalte der Seite schieben sich nach unten.

Zum besseren Verständnis der User kann zusätzlich zum Burger Symbol ein kurzer Erklärungstext wie z.B. „Menü“ oder ähnliches dabei stehen.
Wichtig ist hier, dass die Menübuttons groß genug sind, dass die User darauf mit dem Finger klicken können.
Bilder
Bilder sind ein sehr wichtiger aber auch schwieriger Punkt bei mobil optimierten Websites. Die optimale Ansicht des Bildes kann noch relativ leicht genauso wie bei anderen Elementen angepasst werden. So werden Bilder mobil meist zu bis zu 100% in der Breite angezeigt.
Das Problem ist nur, dass im Normalfall bei einem kleinen Bildschirm dieselbe große Datei geladen wird wie bei einem großen (breiten) Bildschirm. Dies ist hinsichtlich der Ladezeit der Website, die auch ein Google Rankingfaktor darstellt, kritisch.
Nun gibt es zum Glück technisch gesehen schon diverse Möglichkeiten je nach Bildschirmgröße unterschiedlich Bilder auszuspielen. Also auf einem großen Desktop z.B. ein Foto mit 1500px Breite anzuzeigen und auf einem Handy ein anderes Bild mit 400px Breite. Jede dieser Möglichkeiten hat aber ihre Vor- und Nachteile, auf die ich hier aber nicht eingehen werde, da sie eher technischer Natur sind.
Grundsätzlich sollte man sich gut überlegen WELCHE Fotos man überhaupt in der mobilen Ansicht unbedingt benötigt und welche vielleicht eher dekorativer Natur sind wie zum Beispiel Hintergrundbilder. User, die mobil unterwegs sind, haben meist auch nicht die Zeit ewig durch Bildergalerien zu scrollen um irgendwann zum eigentlich gesuchten Inhalt zu gelangen.
Nutzerfreundlichkeit
Besondere Beachtung sollte man der Nutzerfreundlichkeit und der einfachen Bedienung bei mobilen Websites schenken. Folgende Dinge sind unter anderem notwendig:
- Ladezeitoptimierung
- Touchscreen:
alle Elemente müssen einfach per Klick mit dem Finger bedient werden können - Schriftgrößen:
gehören an die jeweilige Bildschirmgröße angepasst - nur wichtige Inhalte rein –> unnötige Elemente mobil rausnehmen (z.B. Slider)
- Abstände von Elementen untereinander überprüfen
- Überprüfen ob Telefonnummern klickbar sind (zum direkten Anrufen am Smartphone)
Warum responsive Design?
Abschließend hier noch ein paar triftige Gründe warum Sie Ihre Website im responsive Design anbieten sollten.
- Bessere Usability und Nutzererfahrung
Die Nutzer Ihrer Website werden es Ihnen danken, wenn Sie auch mobil ein angenehmes Surferlebnis auf Ihrer Website haben. Sehr viele Menschen informieren sich auf dem Smartphone. Sie bleiben länger und sehen sich um und werden im besten Fall Kunde. Im Umkehrschluss dazu: Ist Ihre Website NICHT mobil optimiert, verlieren Sie potenzielle Kunden! - Bessere Conversion
Dieser Grund hat mit dem vorherigen zu tun und ist vor allem (aber nicht nur) für Onlineshops wichtig. Conversion bedeutet im Grunde genommen die Umwandlung eines interessierten Websitebesuchers in einen handelnden User. Die jeweilige Aktion kann z.B. der Kauf in einem Onlineshop sein, aber auch die Anmeldung zu einem Newsletter, der Klick auf bestimmte Links, ein Download etc. - Bessere Positionierung in den Suchmaschinen
Wenn Ihre Website mobil optimiert ist, können Sie in den Suchergebnissen weiter oben erscheinen bzw. gehen zumindest nicht die Gefahr (aus diesem Grund) mit schlechteren Rankings bestraft zu werden . - Einfachere Wartung der Inhalte weil Änderungen für alle Endgeräte ausgegeben werden und nur an einer Stelle gewartet werden egal ob mobil oder Desktop.
Zum Glück gibt es heutzutage kaum noch neue Websites, die nicht direkt mit diesem Design Ansatz erstellt werden. Nichtsdestotrotz schwirren noch einige ältere Webseiten herum, die dringend einer Überarbeitung bedürfen. Darum: testen Sie Ihre Website und warten Sie nicht zu lange, falls sie noch nicht mobil optimiert ist…